Bagaimana cara membuat tulisan berjalan? Tulisan atau teks berjalan atau running text ini biasa juga kita sebut marquee, karena untuk membuatnya menggunakan kode marquee. Tulisan ini bisa membuat blog anda terlihat lebih menarik bagi pengunjung.
Untuk membuat tulisan berjalan atau Marquee ini sebenarnya sangat mudah. Kali ini kita akan mencoba membuat beberapa jenis marquee, agar lebih banyak variasi yang bisa anda pilih. Terlebih dulu kita akan belajar membuat kodenya, lalu belajar cara memasangnya pada blog....
Kode dasar untuk membuat marquee atau teks berjalan adalah....
Kode di atas akan terlihat seperti ini:
TULISAN YANG AKAN BERGERAK
Tapi selain kode di atas ada beberapa tambahan kode yang bisa anda berikan untuk membuat variasi dari marquee. Di bawah ini kita akan berikan kodenya dan sekaligus mempraktikkan marquee tersebut....
kode scrolldelay="angka" digunakan untuk mengatur jeda dalam milidetik, jadi untuk jeda 1 detik masukkan nilai 1000
Contoh kode marquee:
Hasilnya akan terlihat seperti di bawah ini:
RUNNING TEKS DELAY 0,5 DETIK
kode loop="angka|-1|infinite" digunakan untuk mengatur pengulangan atau repetisi dari marquee
Contoh:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE BEROTASI 3 KALI SAJA
Keterangan: Setelah 3 kali teks akan hilang.
kode width="lebar" digunakan untuk mengatur lebar media teks berjalan, bisa dalam satuan pixel atau persen dari bidang yang ada
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE LEBAR 50 PERSEN
kode bgcolor="warna" digunakan untuk memberikan warna latar pada marquee jika diperlukan
Contoh kode marquee:
Hasilnya akan terlihat seperti di bawah ini:
RUNNING TEXT LATAR HIJAU
kode title="pesan" digunakan untuk memunculkan pesan jika kursor mouse diletakkan di jalur teks berjalan
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
TEKS BERJALAN DENGAN PESAN
Keterangan: Taruh kursor mouse pada jalur dan bukan pada teks untuk membaca pesan
kode scrollamount="angka" digunakan untuk mengatur kecepatan pergerakan tulisan semakin besar angkanya semakin kencang
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE SPEED 14!!!
kode direction="left/right/up/down" digunakan untuk mengatur arah pergerakan running text
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE BERGERAK KE KANAN
kode behavior="scroll/slide/alternate" digunakan untuk mengatur type pergerakan
Scroll jika ingin teks bergerak terus ke suatu sisi dan muncul dari sisi lain
Slide jika ingin teks bergerak sekali kemudian berhenti dan diulangi lagi
Alternate jika ingin teks terlihat memantul/bouncing dari ujung kembali ke ujung.
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE BERGERAK BOLAK-BALIK
Sekarang kita akan coba membuat variasi dari kode di atas. Kita akan membuat teks ini bergerak turun dan oleh karena itu kita perlu menambah kode height untuk membuat ruang pergerakan teks;
Contoh kode:
Hasilnya...
MARQUEE BERGERAK KE BAWAH
Lalu bagaimana caranya membuat tulisan ini berhenti jika dilintasi kursor mouse?
Mudah, silahkan tambahkan kode
onmouseover="this.stop()" onmouseout="this.start()"
Contoh kodenya seperti berikut:
Tampilan akhir akan terlihat seperti berikut....
MARQUEE BERGERAK BOLAK-BALIK
Keterangan: Silahkan lintaskan kursor pada jalur ataupun teks untuk menghentikan pergerakan
Bisakah Marquee diberi link?
Tentu saja, sebagai contoh lihat kode berikut:
Tampilan akhir akan terlihat seperti berikut....
CARA MEMBUAT TULISAN BERJALAN (MARQUEE)
Demikianlah berbagai ragam cara untuk membuat teks berjalan. Mudah-mudahan ini bisa menjadi alternatif bagi anda dalam menghias blog menjadi lebih menarik. Silahkan bereksperimen untuk meramu kode-kode di atas.
Lalu bagaimana cara memasang kode-kode ini?
Saudara bisa memasang kode yang sudah dibuat pada dua tempat, yaitu widget dan artikel:
Untuk memasang pada widget silahkan ikuti langkah berikut:
Buka menu Tata Letak / Layout
Klik Tambah Gadget
Pilih gadget HTML/JAVASCRIPT
Masukkan kode yang sudah dibuat
Simpan perubahan pada gadget
Untuk memasang pada artikel ikuti langkah berikut:
Saat menulis artikel masuk ke mode HTML
masukkan kode HTML marquee saat berada di mode ini
Kembali ke mode Compose untuk melihat apakah posisi teks sudah benar
Klik PRATINJAU untuk melihat versi web aktif
Semoga bermanfaat dan memubuat Blog mu semakin menarik By : Diaz Zein
Read more »»
Bagaimana cara membuat tulisan berjalan? Tulisan atau teks berjalan atau running text ini biasa juga kita sebut marquee, karena untuk membuatnya menggunakan kode marquee. Tulisan ini bisa membuat blog anda terlihat lebih menarik bagi pengunjung.
Untuk membuat tulisan berjalan atau Marquee ini sebenarnya sangat mudah. Kali ini kita akan mencoba membuat beberapa jenis marquee, agar lebih banyak variasi yang bisa anda pilih. Terlebih dulu kita akan belajar membuat kodenya, lalu belajar cara memasangnya pada blog....
Kode dasar untuk membuat marquee atau teks berjalan adalah....
Kode di atas akan terlihat seperti ini:
TULISAN YANG AKAN BERGERAK
Tapi selain kode di atas ada beberapa tambahan kode yang bisa anda berikan untuk membuat variasi dari marquee. Di bawah ini kita akan berikan kodenya dan sekaligus mempraktikkan marquee tersebut....
kode scrolldelay="angka" digunakan untuk mengatur jeda dalam milidetik, jadi untuk jeda 1 detik masukkan nilai 1000
Contoh kode marquee:
Hasilnya akan terlihat seperti di bawah ini:
RUNNING TEKS DELAY 0,5 DETIK
kode loop="angka|-1|infinite" digunakan untuk mengatur pengulangan atau repetisi dari marquee
Contoh:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE BEROTASI 3 KALI SAJA
Keterangan: Setelah 3 kali teks akan hilang.
kode width="lebar" digunakan untuk mengatur lebar media teks berjalan, bisa dalam satuan pixel atau persen dari bidang yang ada
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE LEBAR 50 PERSEN
kode bgcolor="warna" digunakan untuk memberikan warna latar pada marquee jika diperlukan
Contoh kode marquee:
Hasilnya akan terlihat seperti di bawah ini:
RUNNING TEXT LATAR HIJAU
kode title="pesan" digunakan untuk memunculkan pesan jika kursor mouse diletakkan di jalur teks berjalan
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
TEKS BERJALAN DENGAN PESAN
Keterangan: Taruh kursor mouse pada jalur dan bukan pada teks untuk membaca pesan
kode scrollamount="angka" digunakan untuk mengatur kecepatan pergerakan tulisan semakin besar angkanya semakin kencang
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE SPEED 14!!!
kode direction="left/right/up/down" digunakan untuk mengatur arah pergerakan running text
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE BERGERAK KE KANAN
kode behavior="scroll/slide/alternate" digunakan untuk mengatur type pergerakan
Scroll jika ingin teks bergerak terus ke suatu sisi dan muncul dari sisi lain
Slide jika ingin teks bergerak sekali kemudian berhenti dan diulangi lagi
Alternate jika ingin teks terlihat memantul/bouncing dari ujung kembali ke ujung.
Contoh kode:
Hasilnya akan terlihat seperti di bawah ini:
MARQUEE BERGERAK BOLAK-BALIK
Sekarang kita akan coba membuat variasi dari kode di atas. Kita akan membuat teks ini bergerak turun dan oleh karena itu kita perlu menambah kode height untuk membuat ruang pergerakan teks;
Contoh kode:
Hasilnya...
MARQUEE BERGERAK KE BAWAH
Lalu bagaimana caranya membuat tulisan ini berhenti jika dilintasi kursor mouse?
Mudah, silahkan tambahkan kode
onmouseover="this.stop()" onmouseout="this.start()"
Contoh kodenya seperti berikut:
Tampilan akhir akan terlihat seperti berikut....
MARQUEE BERGERAK BOLAK-BALIK
Keterangan: Silahkan lintaskan kursor pada jalur ataupun teks untuk menghentikan pergerakan
Bisakah Marquee diberi link?
Tentu saja, sebagai contoh lihat kode berikut:
Tampilan akhir akan terlihat seperti berikut....
CARA MEMBUAT TULISAN BERJALAN (MARQUEE)
Demikianlah berbagai ragam cara untuk membuat teks berjalan. Mudah-mudahan ini bisa menjadi alternatif bagi anda dalam menghias blog menjadi lebih menarik. Silahkan bereksperimen untuk meramu kode-kode di atas.
Lalu bagaimana cara memasang kode-kode ini?
Saudara bisa memasang kode yang sudah dibuat pada dua tempat, yaitu widget dan artikel:
Untuk memasang pada widget silahkan ikuti langkah berikut:
Buka menu Tata Letak / Layout
Klik Tambah Gadget
Pilih gadget HTML/JAVASCRIPT
Masukkan kode yang sudah dibuat
Simpan perubahan pada gadget
Untuk memasang pada artikel ikuti langkah berikut:
Saat menulis artikel masuk ke mode HTML
masukkan kode HTML marquee saat berada di mode ini
Kembali ke mode Compose untuk melihat apakah posisi teks sudah benar
Klik PRATINJAU untuk melihat versi web aktif
Semoga bermanfaat dan memubuat Blog mu semakin menarik By : Diaz Zein
Sabtu, 29 Desember 2012
Cara design T-Shirt Versi CorelDraw
Disini Saya akan berbagi ilmu seputar tentang men design T-shirt sederhana Versi CorelDraw.
berikut langkah-langkahnya : Let's go
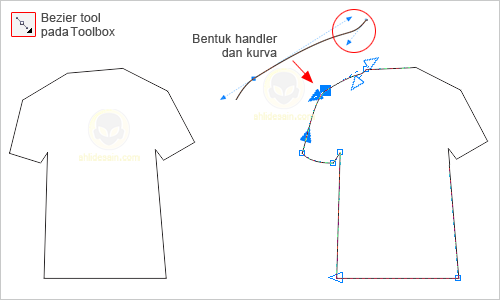
Langkah 1
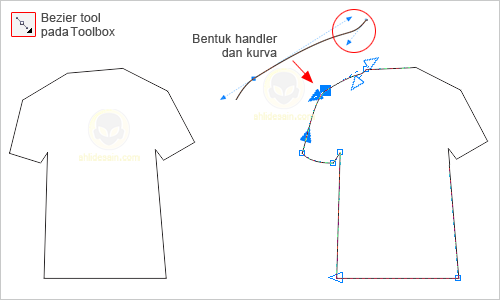
Klik bezier tool,
dan buat objek kurva seperti gambar di bawah. Pertama buatlah garis
yang saling berhubungan berbentuk kaos ( bentuk dasar, mirip kaos saja
dulu ) menggunakan bezier tool. Buat melangkung seperti kurva bagian-bagian kaos dengan Shape tool.
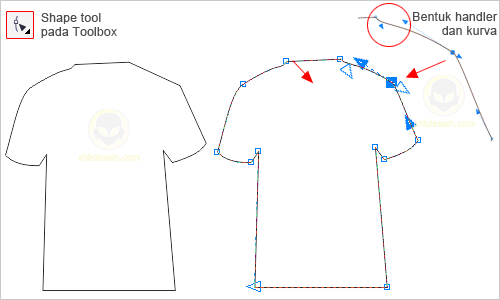
Klik shape tool pada toolbox, lalu klik di bagian yang akan
dilengkungkan misalnya bagian lengan kaos, klik kanan dan pilih convert
line to curve. Klik dan geser tanda panah ( handle curve ) yang muncul
sehingga mendapatkan lengkungan yang diinginkan.
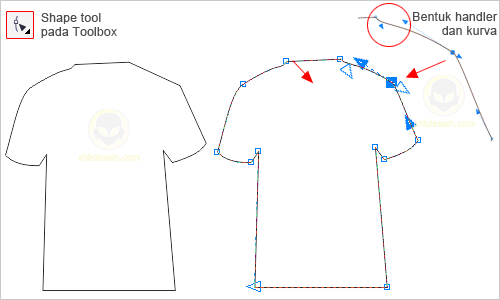
 Langkah 2
Langkah 2
Sekarang bagian kerah dan lengan bawah
kaos yang kita lengkungkan dengan tool dan cara yang sama. Gunakan make
node smooth untuk menghaluskan sambungan di lengan baju.
 Langkah 3
Langkah 3
Buat lekukan bagian bawah kaos, samping
kanan dan kiri. Sebelumnya tambahkan dulu 2 node sebelah kiri dan 1 node
sebelah kanan kaos. Lalu lekukan dengan cara yang sama menggunakan
convert line to curve. Beri warna sesuai keinginan sobat.
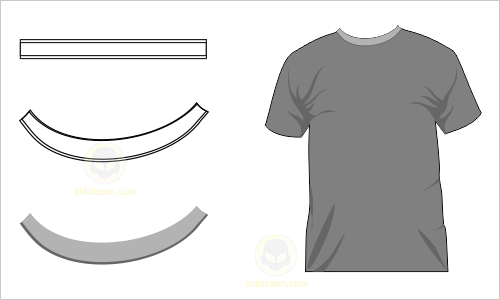
 Langkah 4
Langkah 4
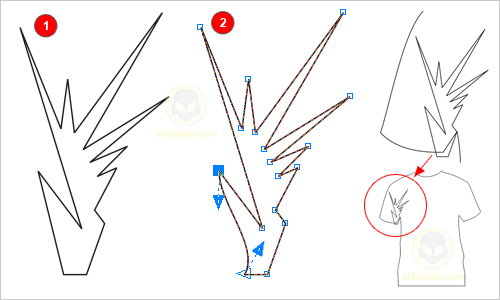
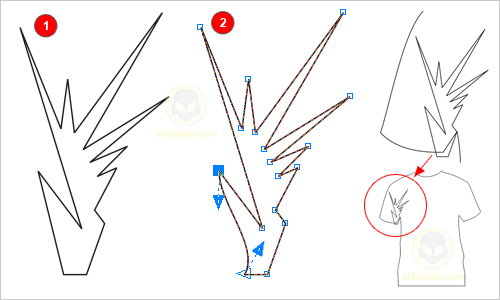
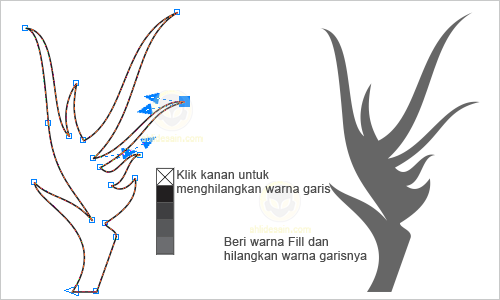
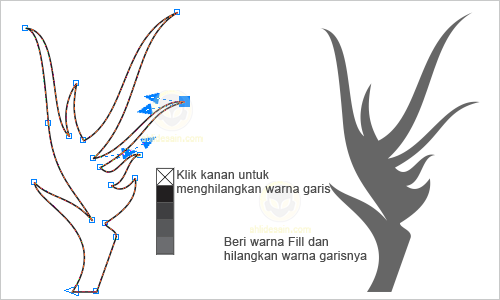
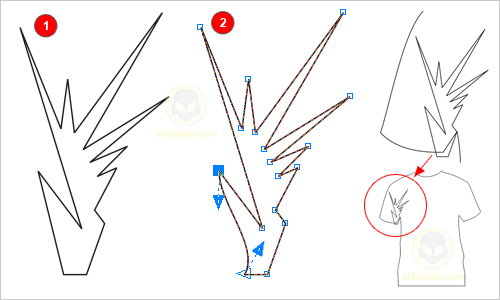
Selanjutnya kita buat kurva untuk
dijadikan sebagai lipatan kaos agar lebih menarik dan hidup. buat
sembarang kurva seperti gambar di bawah, lalu lekukan bagian-bagian
kurva dengan cara yang sama pula dengan langkah sebelumnya.

Langkah 5
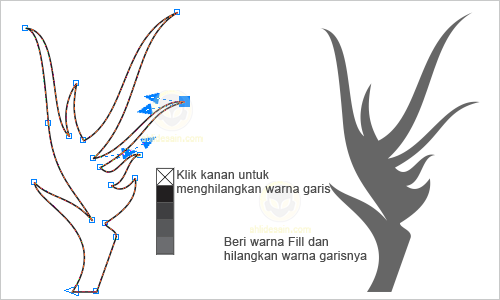
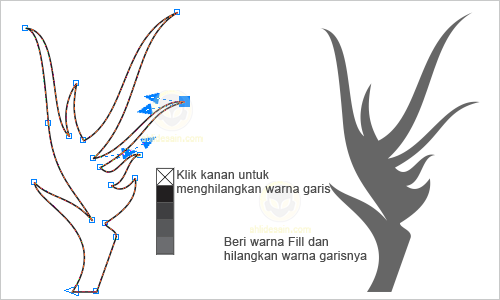
Jika seluruh kurva sudah membentuk lengkungan yang diinginkan, beri warna kurva dengan warna yang lebih tua dari warna kaos dan hilangkan garis pada kurva, klik line tool pada toolbox–>klik tanda silang.

Langkah 6
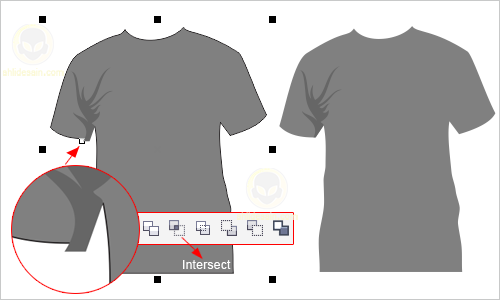
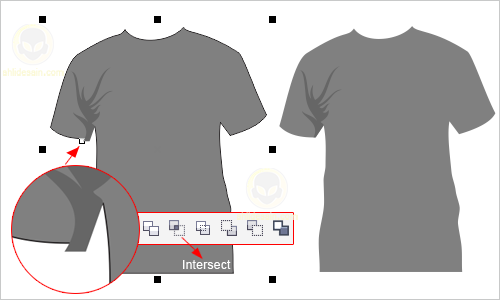
Letakan kurva tersebut di lengan kanan
sebagai lipatan kaos. Agar objek bayangan ini yang berada diluar garis
kaos hilang atau sesuai dengan bentuk kaos, gunakan instersect dan hapus aslinya.
 Langkah 7
Langkah 7
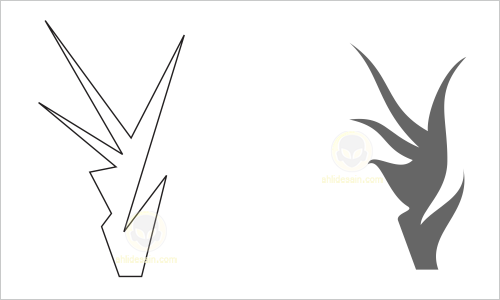
Buat lagi lipatan kaos, tangan sebelah kiri dengan cara seperti tadi pada langkah 2 dan langkah 5.

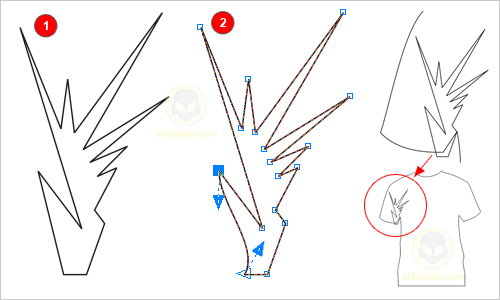
Langkah 8
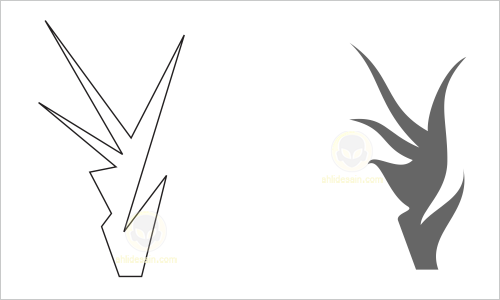
Buat 5 buah kurva berbentuk seperti daun bambu, letakkan kurva-kurva tersebut seperti ini:
 Langkah 9
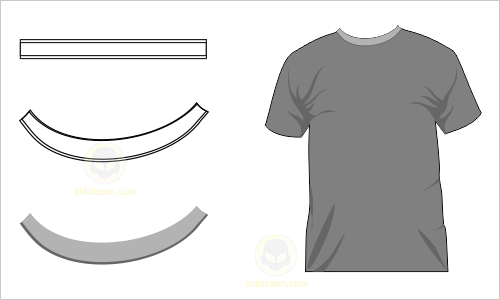
Langkah 9
Buat dua persegi panjang yang saling menimpa menggunakan bezier tool kemudian lengkungkan dengan convert line to curve.
Sesuaikan dengan lengkungan kaos bagian leher seperti gambar di bawah,
sekali lagi jika ada objek ini ada yang berada di luar garis kaos
gunakan intersect dan hapus aslinya. Beri warna yang lebih muda dari warna kaos seperti ini:
 Langkah 10
Langkah 10
Terakhir pasang desain yang Anda buat
atau desain yang sudah ada seperti vertor floral desain yang telah saya
berikan di sini. Misalnya desainnya seperti ini:
 Langkah 11
Langkah 11
Letakkan di mana saja sobat mau,
misalnya diletakkan di tengah. Perkecil ukuran atau sesuaikan dengan
desain kaos selanjutnya pindahkan sesuai dengan letak yang Anda mau
menggunakan pick tool.

Semoga bermanfaat tutorial ini bagi anda. jangan lupa komentar nya ya. By : Diaz Zein.
Disini Saya akan berbagi ilmu seputar tentang men design T-shirt sederhana Versi CorelDraw.
berikut langkah-langkahnya : Let's go
Langkah 1
Klik bezier tool,
dan buat objek kurva seperti gambar di bawah. Pertama buatlah garis
yang saling berhubungan berbentuk kaos ( bentuk dasar, mirip kaos saja
dulu ) menggunakan bezier tool. Buat melangkung seperti kurva bagian-bagian kaos dengan Shape tool.
Klik shape tool pada toolbox, lalu klik di bagian yang akan
dilengkungkan misalnya bagian lengan kaos, klik kanan dan pilih convert
line to curve. Klik dan geser tanda panah ( handle curve ) yang muncul
sehingga mendapatkan lengkungan yang diinginkan.
 Langkah 2
Langkah 2
Sekarang bagian kerah dan lengan bawah
kaos yang kita lengkungkan dengan tool dan cara yang sama. Gunakan make
node smooth untuk menghaluskan sambungan di lengan baju.
 Langkah 3
Langkah 3
Buat lekukan bagian bawah kaos, samping
kanan dan kiri. Sebelumnya tambahkan dulu 2 node sebelah kiri dan 1 node
sebelah kanan kaos. Lalu lekukan dengan cara yang sama menggunakan
convert line to curve. Beri warna sesuai keinginan sobat.
 Langkah 4
Langkah 4
Selanjutnya kita buat kurva untuk
dijadikan sebagai lipatan kaos agar lebih menarik dan hidup. buat
sembarang kurva seperti gambar di bawah, lalu lekukan bagian-bagian
kurva dengan cara yang sama pula dengan langkah sebelumnya.

Langkah 5
Jika seluruh kurva sudah membentuk lengkungan yang diinginkan, beri warna kurva dengan warna yang lebih tua dari warna kaos dan hilangkan garis pada kurva, klik line tool pada toolbox–>klik tanda silang.

Langkah 6
Letakan kurva tersebut di lengan kanan
sebagai lipatan kaos. Agar objek bayangan ini yang berada diluar garis
kaos hilang atau sesuai dengan bentuk kaos, gunakan instersect dan hapus aslinya.
 Langkah 7
Langkah 7
Buat lagi lipatan kaos, tangan sebelah kiri dengan cara seperti tadi pada langkah 2 dan langkah 5.

Langkah 8
Buat 5 buah kurva berbentuk seperti daun bambu, letakkan kurva-kurva tersebut seperti ini:
 Langkah 9
Langkah 9
Buat dua persegi panjang yang saling menimpa menggunakan bezier tool kemudian lengkungkan dengan convert line to curve.
Sesuaikan dengan lengkungan kaos bagian leher seperti gambar di bawah,
sekali lagi jika ada objek ini ada yang berada di luar garis kaos
gunakan intersect dan hapus aslinya. Beri warna yang lebih muda dari warna kaos seperti ini:
 Langkah 10
Langkah 10
Terakhir pasang desain yang Anda buat
atau desain yang sudah ada seperti vertor floral desain yang telah saya
berikan di sini. Misalnya desainnya seperti ini:
 Langkah 11
Langkah 11
Letakkan di mana saja sobat mau,
misalnya diletakkan di tengah. Perkecil ukuran atau sesuaikan dengan
desain kaos selanjutnya pindahkan sesuai dengan letak yang Anda mau
menggunakan pick tool.

Semoga bermanfaat tutorial ini bagi anda. jangan lupa komentar nya ya. By : Diaz Zein.
Cara Membuat Film Versi Photoshop
Cara Membuat Poster Film Menggunakan Adobe Photoshop
Alhamdulillah .. bisa posting lagi.. Setelah sekian lama vakum karena banyak masalah ini itu, itu ini di server… akhirnya semua berjalan normal lagi… kecuali Halaman Member belom dibalikin ke web ilmuphotoshop.. masih di web sigiteko.com… Sekarang web ilmuphotoshop.com sudah dapat rekanan penyedia hosting baru yang mudah-mudahan gak akan ada problemo lagi. Webhosting nya bernama AXIADATA. Saya ucapkan Terima kasih untuk AXIADATA yang sudah bersedia bekerjasama dengan ilmuphotoshop.. mudah-mudahan bisa jangka panjang … amin.. :DCara Membuat Poster Film Menggunakan Adobe Photoshop
Alhamdulillah .. bisa posting lagi.. Setelah sekian lama vakum karena banyak masalah ini itu, itu ini di server… akhirnya semua berjalan normal lagi… kecuali Halaman Member belom dibalikin ke web ilmuphotoshop.. masih di web sigiteko.com… Sekarang web ilmuphotoshop.com sudah dapat rekanan penyedia hosting baru yang mudah-mudahan gak akan ada problemo lagi. Webhosting nya bernama AXIADATA. Saya ucapkan Terima kasih untuk AXIADATA yang sudah bersedia bekerjasama dengan ilmuphotoshop.. mudah-mudahan bisa jangka panjang … amin.. :D
Langganan:
Komentar (Atom)

